Size matters – if you are an eCommerce website owner, margins are absolutely essential to achieve consistent product images. Visually aligned images help attract buyers to your website and ensure a smooth shopping experience. While product specific information can help customers to gauge the size of your products, they do not allow customers to instantly recognize differences in size.
Yes, it is good to provide several product images that showcases the different unique aspects of your products. However, none of them would be effective unless they have margins. Margins naturally shape consistency throughout your website and provide customers an accurate sense of their sizes when placed beside each other.
As eCommerce website owners, having margins in your product images is one of the most effective, yet simple way to create a positive shopping experience for your customers.
What are margins?
Margins are the space between your product and the edge of the image. For every product image you upload onto your eCommerce website, there should be a top, bottom left and right margin.
However, scale is one of the trickiest issues eCommerce website owners face when it comes to representing different sizes online. Customers cannot touch or feel your products themselves. Neither can you shoot your product images with objects such as hands or tables as they would only serve to disrupt consistency.
Therefore, margins are necessary if you want to standardize how you want the different sizes of your products to be shown online.
Differentiates varying heights of products clearly
When it comes to online shopping, you aim to provide an accurate sense of what your products would be like in real life. Your product images should not lead your customers to scrutinize every inch and centimeter of your products because of the lack of discrepancy.
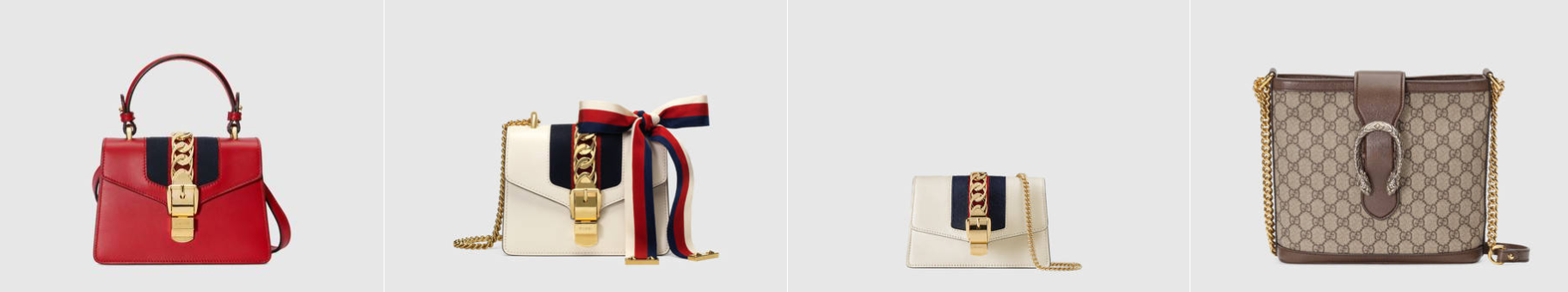
This is what you do not want to use on your eCommerce website:

From these product images, the bags look identical in size. The only way for customers to differentiate them is to read the labels such as “large,” “medium” and “tote.” For online shoppers who come and go easily, this website is not optimized for easy browsing. Remember – customers do not like to read. They like things that easy to understand from the get-go.
If your products are different in size, your product images should echo the same pattern:

From first glance, customers can automatically tell which bags are smaller or bigger. Although customers might not know exactly how much smaller or bigger they are, your website have already provided a comprehensive overview of all your products. A consistent margins allows varying sizes of your products to be clearly reflected in your product images and made easily comprehensible for your customers. Easily, such helpful product information is communicated directly with your customers.
Streamlines your workflow
By creating the right margins from the start, you would have already won half the battle. The right margins set the way your shoot your product images, everything from positioning to cropping. Adjustments in both production and post-production stages would be made according to margins, hence ensuring consistent workflow in the long run.
Once you have settled what products to shoot, here are some tips to setting a set of margins that will work for you:
- Have a set of margins for every category (shoes, bags, apparels & etc). This is to avoid any clashes when you shoot across many different types of products.
- Leave at least 5% margin on the top, bottom, left and right and use the same margin throughout to ensure consistency.
- Position products of different sizes at the same spot. This ensures that differences in sizes will be clearly translated in product images.
Builds consistency in both your product images and brand’s image
Needless to say, clear product images speak the customers the best. When your product images are consistent, they foster a sense of familiarity with your customers and their interests. Your online webstore should be customer-friendly so that you can build confidence of your products along with your customers. The last thing you want your website to do is to lose trust from your customers.
Therefore, forget about sizes when you are photographing. Rather, it is more important to capture clear product images that translate product information accurately to customers.
Source:
https://techexclusive.net/wp-content/uploads/2018/01/Royalty-Free-Images.jpg
